No artigo de hoje nós vamos aprender a criar um botão totalmente customizado no Android, tudo isso via XML.
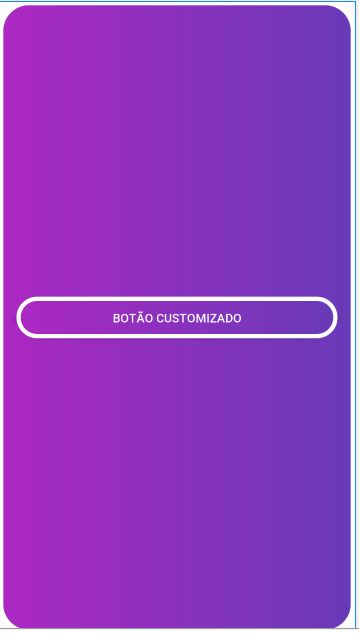
Vamos criar esse botão customizado com essa cor de fundo. Bem legal não é?

Botão Customizado
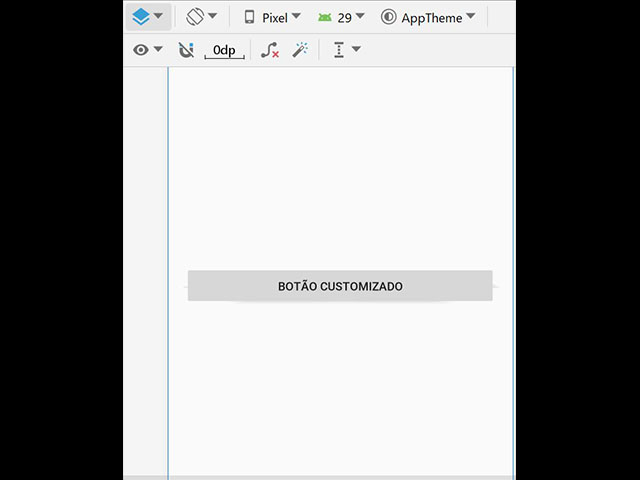
Quando nós utilizamos um componente do tipo Button no Android, por padrão ele vem com esse estilo.

Porém nós podemos mudar completamente o visual deste botão, deixando ele muito mais atraente e interessante para o nosso usuário.
É possível modificar varios atributos de um botão como: tamanho, cor, borda, alinhamento, arredondamento das laterais etc.
Tudo isso é feito a partir de arquivos XML, para isso precisamos criar um shape para modificar o layout do nosso botão.
Como Criar um Shape?
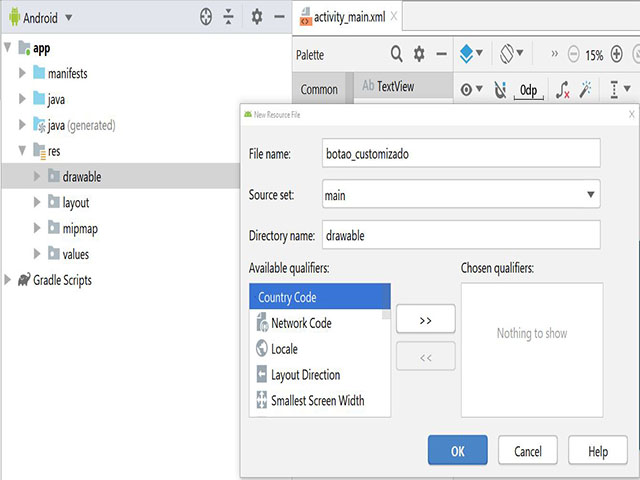
Para criar um shape, primeiramente precisamos criar um arquivo vazio em XML.

drawable/new/drawable resource file
Você vai clicar com o botão direito do mouse na pasta drawable, depois clique em new e selecione drawable resource file, depois coloque um nome para o seu arquivo XML, aqui no exemplo colocamos botao_customizado.
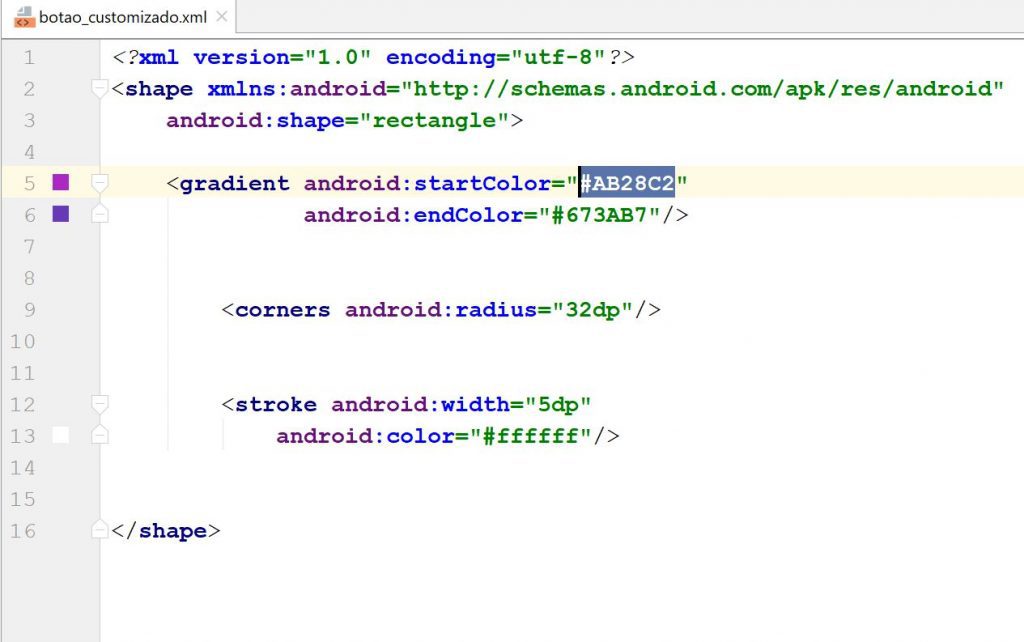
Agora nós vamos fazer a seguinte configuração:

Primeiro passo é definir um shape que vai definir qual é a forma geométrica do botão, neste caso estamos utilizando uma forma de retângulo, podemos usar outras formas geométricas também como: oval, ring, line.
gradient vai definir a cor do botão, em seguida vamos ter a propriedade startColor que vai definir uma cor inicial para o nosso botão.
E temos a propriedade endColor que vai definir a cor final do seu botão.
<corners android:radius=”32dp”/> vai definir o arredondamento das laterais do botão.
<stroke android:width=”5dp” o stroke vai definir toda parte de borda do componente Button, na primeira propriedade do stroke temos o width que vai ser a largura da borda, em seguida temos a propriedade android:color que vai definir a cor da borda, no exemplo a cor da borda esta como branco.

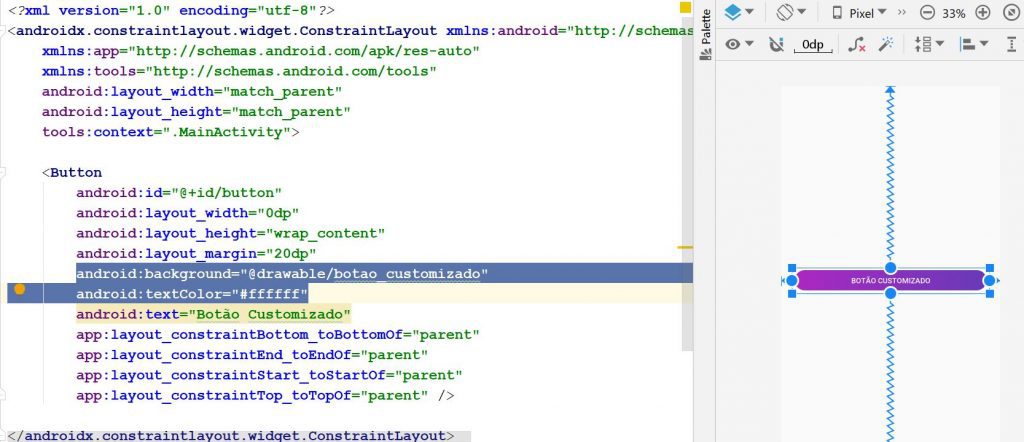
Após criar o shape, nós vamos colocar um background no botão, selecionando o arquivo XML que foi criado para customizar.

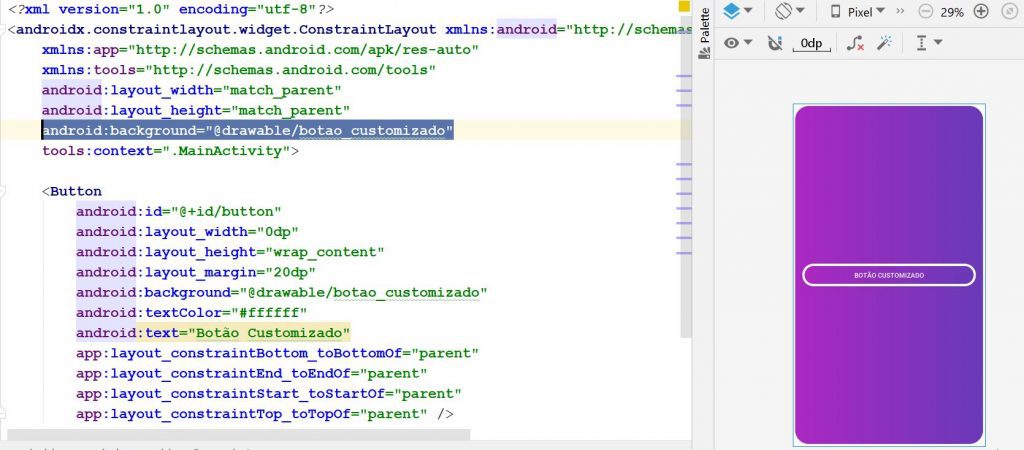
A cor das bordas do botão é branco, vamos colocar uma cor de background no nosso layout para mostrar a borda branca do botão. Podemos reaproveitar o shape que criamos e colocar como cor de background do nosso layout, agora sim o nosso layout ficou bem bonito.

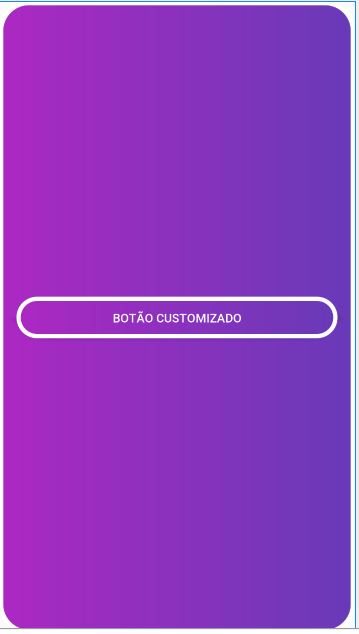
Este vai ser o resultado final do nosso botão customizado, e ainda temos um fundo de layout bem atraente.
botão customizado criado com sucesso.
Se você gostou do conteúdo deste artigo, compartilha com os amigos e deixe o seu comentário logo abaixo.
Um forte abraço e até o próximo post.