Existe diversas formas de carregar uma imagem que vem da internet na nossa aplicação Android, porém a melhor forma que existe atualmente é utilizar biblioteca de terceiros. As principais Bibliotecas de carregamento de imagens para o sistema Android são: Glide e Picasso.
Essas Bibliotecas de carregamento de imagens, facilitam muito o nosso desenvolvimento, pois além de conseguir fazer o carregamento da imagem pela web, também possuem recursos de redimensionamento.
Nesse artigo vamos utilizar a Biblioteca do Glide para fazer o carregamento de uma imagem que vem da web.
Vamos ao exemplo prático.

Primeiro passo é adicionar as dependências do Glide no nosso build.gradle a nível de App, para acessar os códigos oficiais da biblioteca, basta acessar este link do GitHub: https://github.com/bumptech/glide

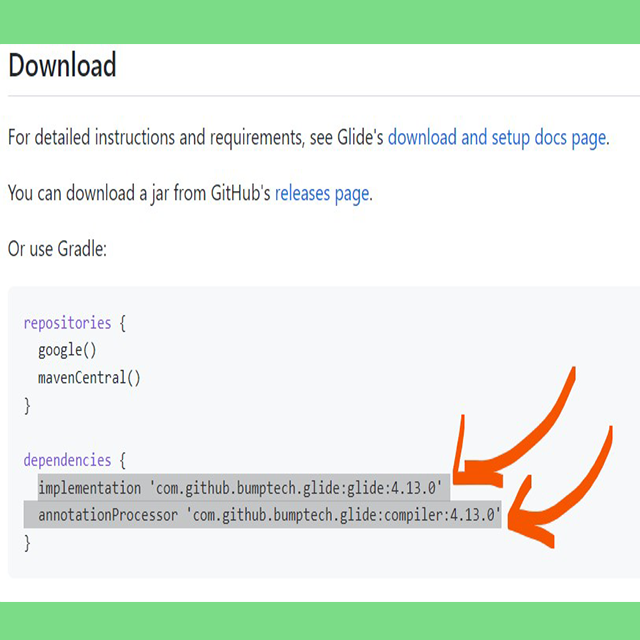
Dentro da página oficial do Glide, vá na parte de Download e copie essas dependências:
implementation 'com.github.bumptech.glide:glide:4.13.0' annotationProcessor 'com.github.bumptech.glide:compiler:4.13.0'

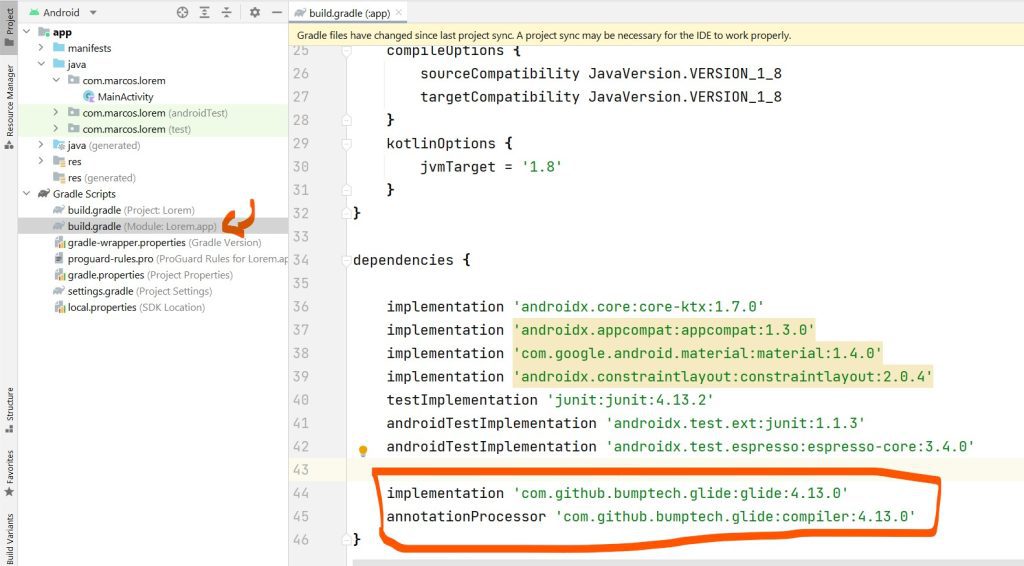
Acesse o seu projeto no Android Studio e clique em build.gradle a nível de App e dentro das chaves de dependencies, cole as duas dependências do Glide.

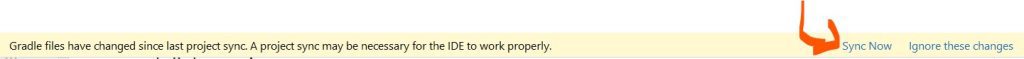
Feito isso, basta clicar em Sync Now para sincronizar a biblioteca do Glide no seu projeto Android.
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center"
tools:context=".MainActivity">
<ImageView
android:id="@+id/imagem"
android:layout_width="match_parent"
android:layout_height="200dp"
android:src="@color/black"
android:layout_margin="20dp"
android:scaleType="centerCrop"/>
<Button
android:id="@+id/btCarregarImagem"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Carregar Imagem"
android:layout_gravity="center"
android:textSize="18sp"
android:textColor="@color/white"
android:textAllCaps="false"
android:textStyle="bold"/>
</LinearLayout>
Vamos precisar de um componente de imagem(ImageView) para poder renderizar a imagem que vai vir da internet, eu também vou criar um botão e ao clicar no botão agente vai carregar a imagem no ImageView, só vai carregar se clicar no botão, porém fique à vontade para utilizar a lógica que desejar.

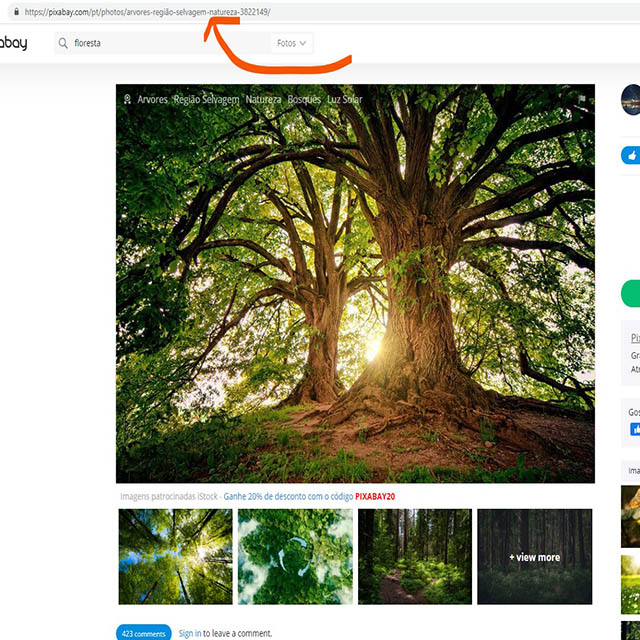
Pra testar o carregamento de imagem, eu vou pegar uma imagem do banco gratuito de imagens do site Pixabay, basta copiar o endereço da imagem para poder acessar a sua Url.
MainActivity.kt
package com.marcos.lorem
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import com.bumptech.glide.Glide
import com.marcos.lorem.databinding.ActivityMainBinding
class MainActivity : AppCompatActivity() {
private lateinit var binding: ActivityMainBinding
private val url = "https://cdn.pixabay.com/photo/2018/11/17/22/15/trees-3822149_960_720.jpg"
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ActivityMainBinding.inflate(layoutInflater)
setContentView(binding.root)
binding.btCarregarImagem.setOnClickListener {
Glide.with(this).load(url).into(binding.imagem)
}
}
}Coloque a url da imagem dentro de uma variável do tipo String, nesse exemplo estamos utilizando a linguagem Kotlin, colocamos o caminho da imagem dentro da variável url que está como privada, feito isso basta definir uma ação de clique para o botão de carregar imagem, e ao clicar no botão o Glide vai fazer o carregamento e redimensionamento da imagem no componente ImageView (imagem).
Basicamente você inicia a classe Glide depois você passa o contexto da atividade para o método with( ), dentro do método load( ) vamos carregar a imagem que vem da web, passando a variável url para dentro do método load( ), feito isso basta definir o método into( ) para definir onde essa imagem vai ser renderizada, que nesse caso é o componente ImageView com id “imagem”, passamos através da biblioteca do ViewBinding o id imagem.

Não podemos esquecer de colocar uma permissão dentro do nosso arquivo AndroidManifest.xml de acesso a internet, pois o Glide precisa se comunicar com a web para poder fazer o download da imagem.
Permissão de acesso a internet:
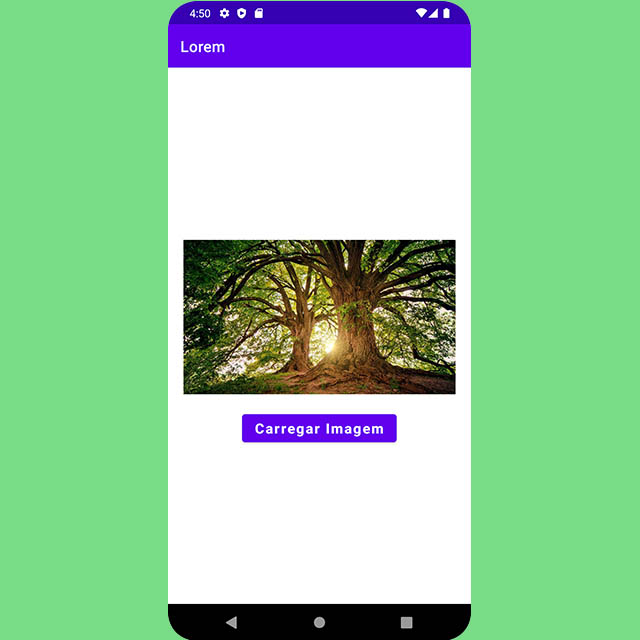
<uses-permission android:name="android.permission.INTERNET"/>E o resultado final será este:

O Carregamento da imagem foi concluído com sucesso, muito simples o processo de carregamento utilizando a biblioteca do Glide.
Se você quiser se profissionalizar e aprender a criar aplicativos profissionais para o Android, com ideias reais de mercado e poder conseguir a sua primeira vaga com Desenvolvedor Android Júnior, trabalhar como Freelancer, ou até se tornar um Desenvolvedor independente criando aplicativos e gerando receita de forma ilimitada ➜ CLIQUE AQUI e conheça o nosso curso completo de Android.
Se você gostou do conteúdo deste post, compartilhe com os seus amigos e deixe o seu comentário logo abaixo.
um forte abraço e até o próximo post.